AngularJS Tree
This repository is for creating a tree structure with AngularJS.
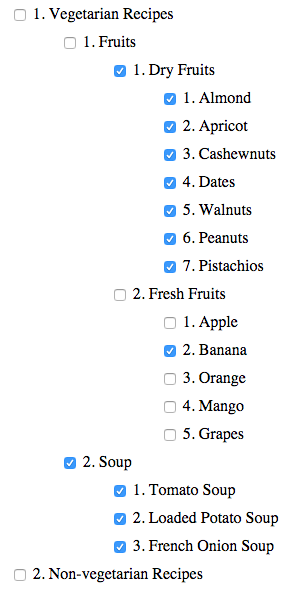
In this blog we will implement tree structure with AngularJS and resultant tree will look like below:

And valid JSON for the tree is as given below:
[
{
"name": "Vegetarian Recipes",
"checked": false,
"children": [
{
"name": "Fruits",
"checked": false,
"children": [
{
"name": "Dry Fruits",
"checked": false,
"children": [
{
"name": "Almond",
"checked": false
},
...
]
},
{
"name": "Fresh Fruits",
"checked": false,
"children": [
{
"name": "Apple",
"checked": false
},
...
]
},
...
]
},
{
"name": "Soup",
"checked": false,
"children": [
{
"name": "Tomato Soup",
"checked": false
},
...
]
}
]
},
{
"name": "Non-vegetarian Recipes",
"checked": false
}
]Let's see, how I have implemented this? For implementing the tree, I have created 2 directives.
- nodeTree : An isolated scope directive which will loop to the all the siblings and add another directive(node) for each sibling.
- node : A directive which represents a node/element and creates sub tree as its children.
app.directive('nodeTree', function () {
return {
template: '<node ng-repeat="node in tree"></node>',
replace: true,
restrict: 'E',
scope: {
tree: '=children'
}
};
});
app.directive('node', function ($compile) {
return {
restrict: 'E',
replace: true,
templateUrl: 'partials/node.html', // HTML for a single node.
link: function (scope, element) {
/*
* Here we are checking that if current node has children then compiling/rendering children.
* */
if (scope.node && scope.node.children && scope.node.children.length > 0) {
var childNode = $compile('<ul class="tree" ng-if="!node.visibility"><node-tree children="node.children"></node-tree></ul>')(scope);
element.append(childNode);
}
},
controller: ["$scope", function ($scope) {
// This function is for just toggle the visibility of children
$scope.toggleVisibility = function (node) {
node.visibility = !node.visibility;
};
// Here We are marking check/un-check all the nodes.
$scope.checkNode = function (node) {
node.checked = !node.checked;
function checkChildren(c) {
angular.forEach(c.children, function (c) {
c.checked = node.checked;
checkChildren(c);
});
}
checkChildren(node);
};
}]
};
});